Hiding a Field Using Javascript in Adobe Form based on the condition
By Kalyan Balabhadrapatruni, YASH Technologies
Go to Transaction SFP->
Select Interface Radio Button & Enter the name to create New Interface.
(Eg:- zhide_field).
Click on Create & Enter the Description and Press Save:
Press Save Button.
Creating a import parameter
Go to Form Interface->import ->Parameters name -> Enter the import parameter (ie:- pernr)
Creating the Global Delivery which will passed filled in the form interface and passed to the Layout of adobe form.
Go to Global Definitions->Global Data -> enter the below variables.
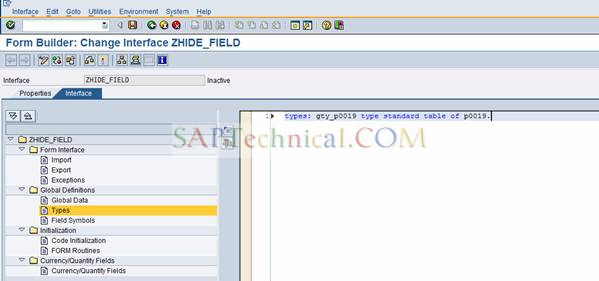
Go to Global Definitions->Create types. 
Go to Initialization->code Initialization.
Enter the below code.
Save
Activate the Interface.
Once the interface is activated.
Go back to transaction SFP.
Select Form Radio Button & Enter the name to create New Form.
(Eg:- zhide_field).
Enter the Description & Interface name which we have created and press save button.
Press save.
Form Context is displayed as below.
Drag & drop the Global data form Interface to Context Level & Save the form.
Click on the Layout to design the layout.
Form layout is displayed.
Click on the data view to View the fields that are add to the context in the context tab.
Now drag and drop the fields from the Data view to the form.
Select object name ->go to Palettes->Click on Script Editor.
This script will hide the field in runtime if it is initial.
Enter the below JavaScript in the editor & Select the language as JavaScript.
if(this.rawValue == null) // if you use double quotes instead, it will not take effect
{
this.presence = "hidden"; // in lowercase
}
Save and activate the form.
Execute the form to see the below screen.
Here for output we will have two scenarios.
SCENARIO 1: Position Title is not initial
SCENARIO 2: Position Title is initial
SCENARIO 2:
No comments:
Post a Comment